Features
Styles
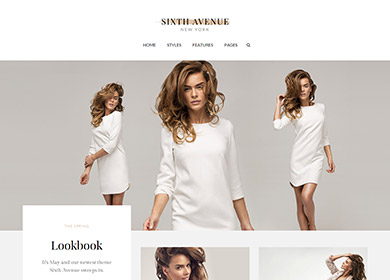
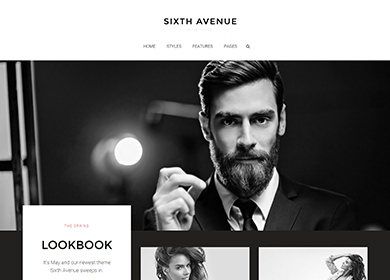
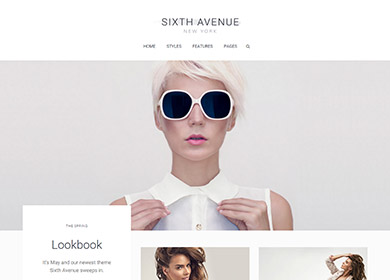
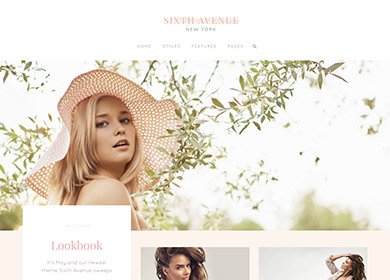
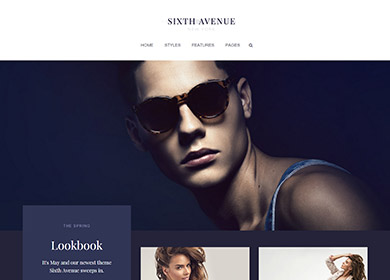
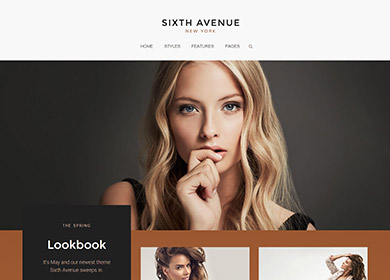
6 different theme styles for a good start.
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Default
Ruby
Snow White
Rose
Azure
Copper
Theme Features
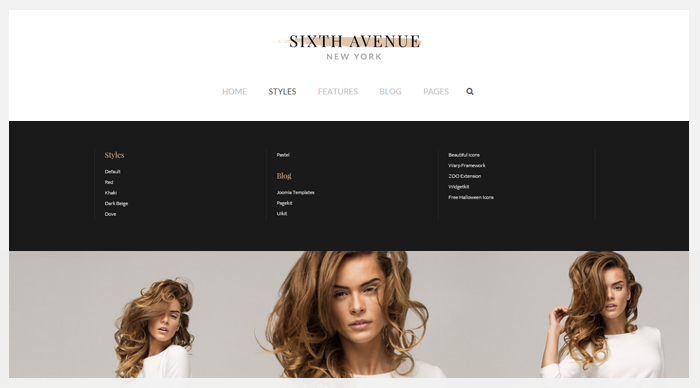
Sixth Avenue features a one of its kind fullscreen overlay menu matching the theme’s overall clean, elegant styling. Sub menu items will be revealed on hover in the accordion-like navigation while the parent items still function as links. But of course you can also stick to the "traditional" top navigation, which provides the option to remain fixed at the top of the browser.

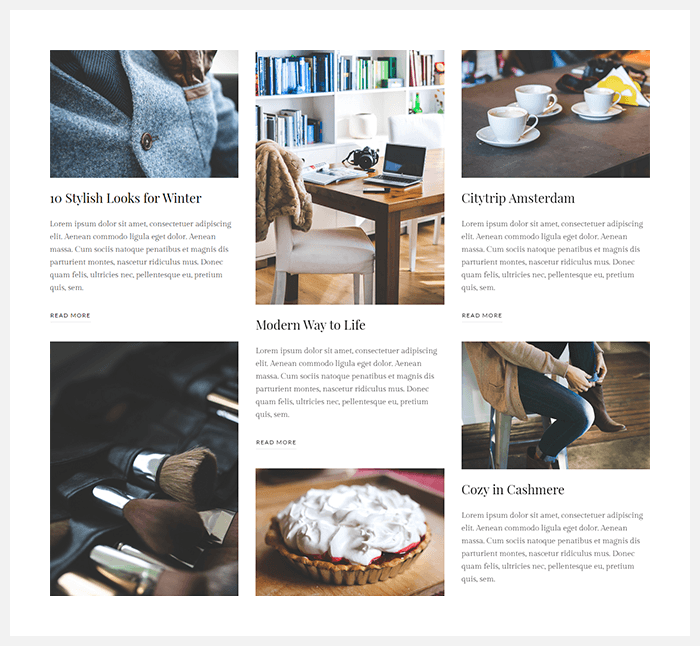
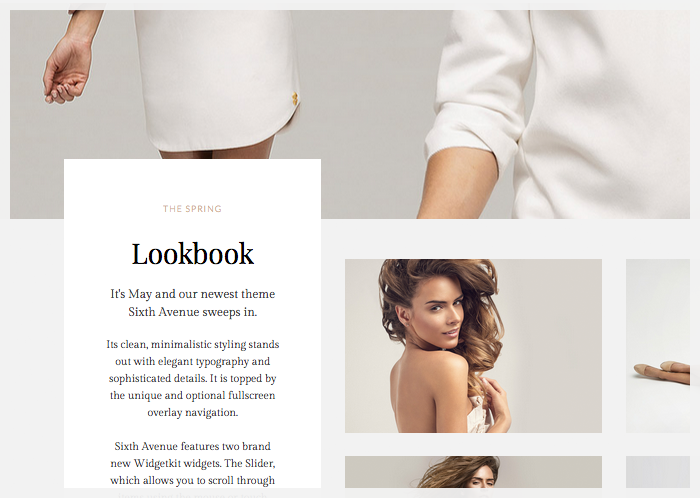
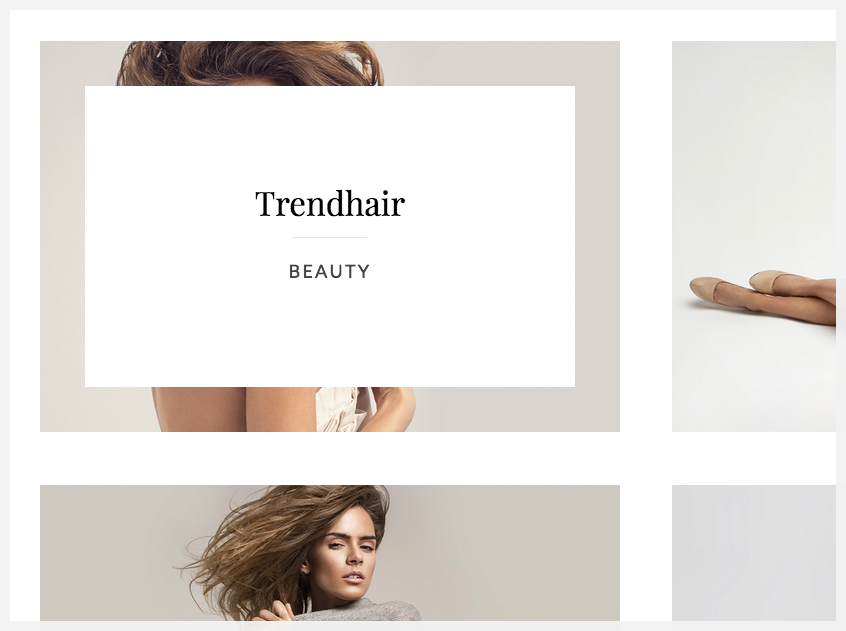
Dynamic Grid

Menu

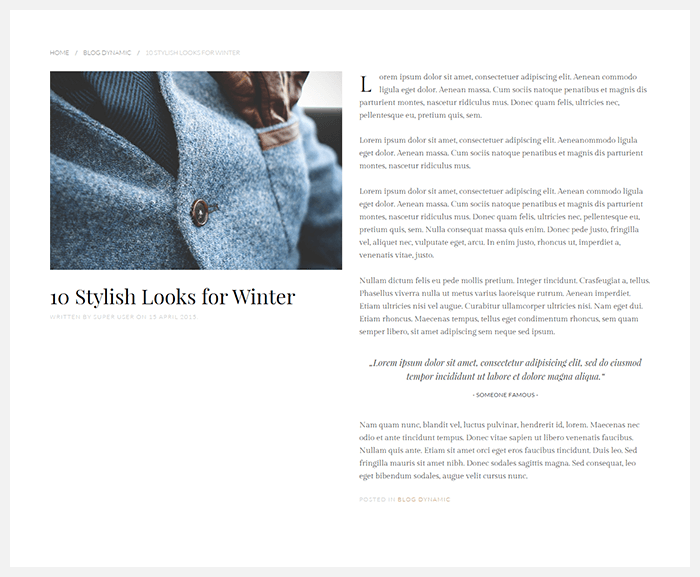
Single Article

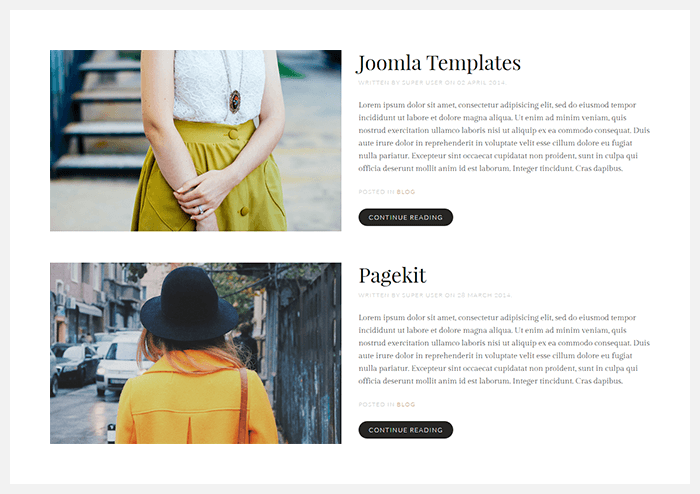
Blog

Drop Cap

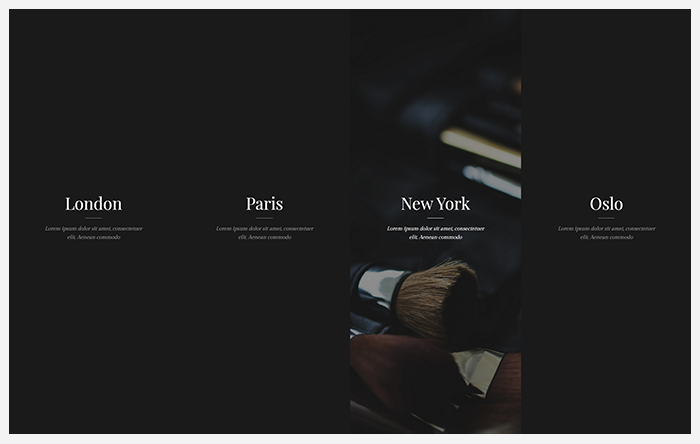
Block Offset

Overlay

Overlay Image

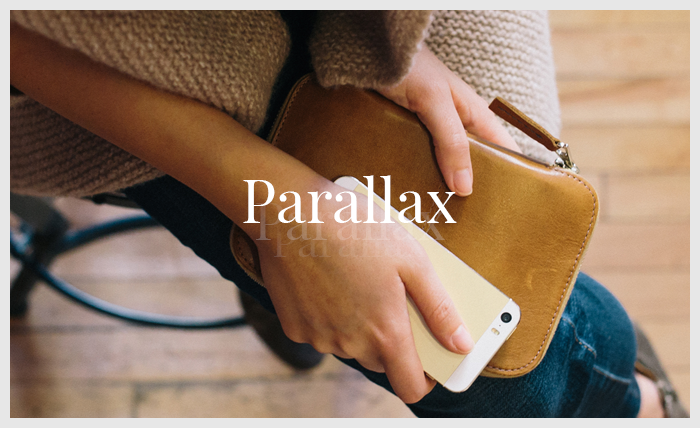
Parallax Effect

Slider
Warp Framework
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.